How to Crop Pictures in Different Shapes in Photoshop
How To Crop Images In A Circle Shape Using Photoshop
It's not super obvious how to crop images in a circle shape using Photoshop. There are a ton of ways to crop your photo to a smaller size, but what about cropping it into a circle? Whether you're needing it for a website, advertisement, or profile picture, there are a ton of reasons you may need to crop an image into a circular shape. Now the trouble is… how can you do it?
This post will teach you how to crop images in a circle shape using Photoshop. I'll be sharing the best non-destructive way to crop your image while still being able to make adjustments to the crop. It doesn't matter what version of Photoshop you are using, you'll still have the same tools available!
How To Crop Into A Circular Shape
Below outlines the step-by-step process to cropping an image in a circle shape using Photoshop.
#1. Import Your Image And Unlock The Layer
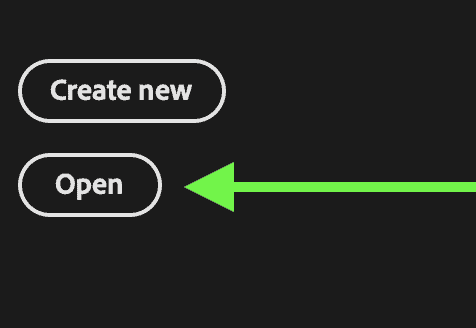
Import your image by clicking 'open image' when you first open Photoshop.

Your image will appear as a locked layer in your layers panel. To make any adjustments, you need to unlock it. This is easily done by clicking on the lock icon. Notice how your layer name changes from 'background' to 'layer 0'
#2. Select Your Elliptical Marquee Tool
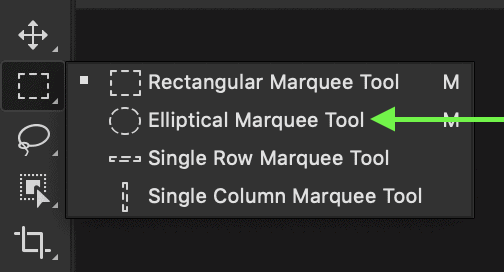
The Elliptical Marquee Tool can be found underneath the Rectangular Marquee Tool at the top of your toolbar. To access it, click and hold on the Rectangular Marquee tool, and then drag your cursor over to the Elliptical Marquee Tool.

#3. Create A Circular Selection With The Elliptical Marquee Tool
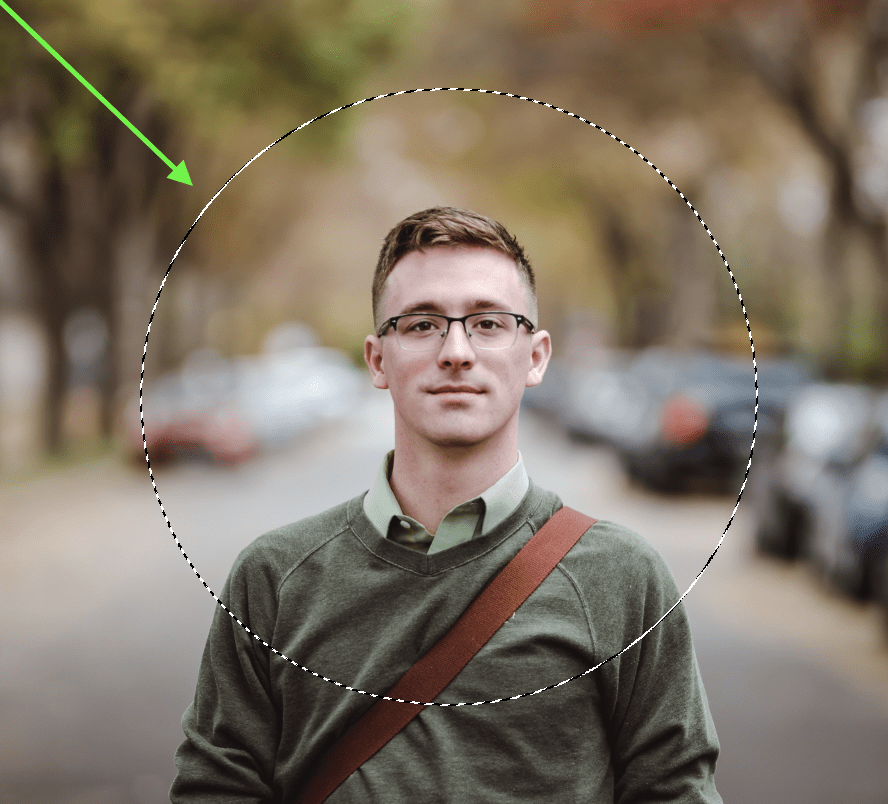
With the Elliptical Marquee Tool selected, click and drag a circular selection around the area of your photo you want to crop. If you want to make the crop a perfect circle, hold down your SHIFT key while creating the selection. If you want to move the entire selection, press and hold the SPACEBAR to move it around.

If you are unhappy with your selection and want to start all over, press COMMAND or CONTROL + D to deselect the selection.
#4. Add The Circular Selection To A Layer Mask
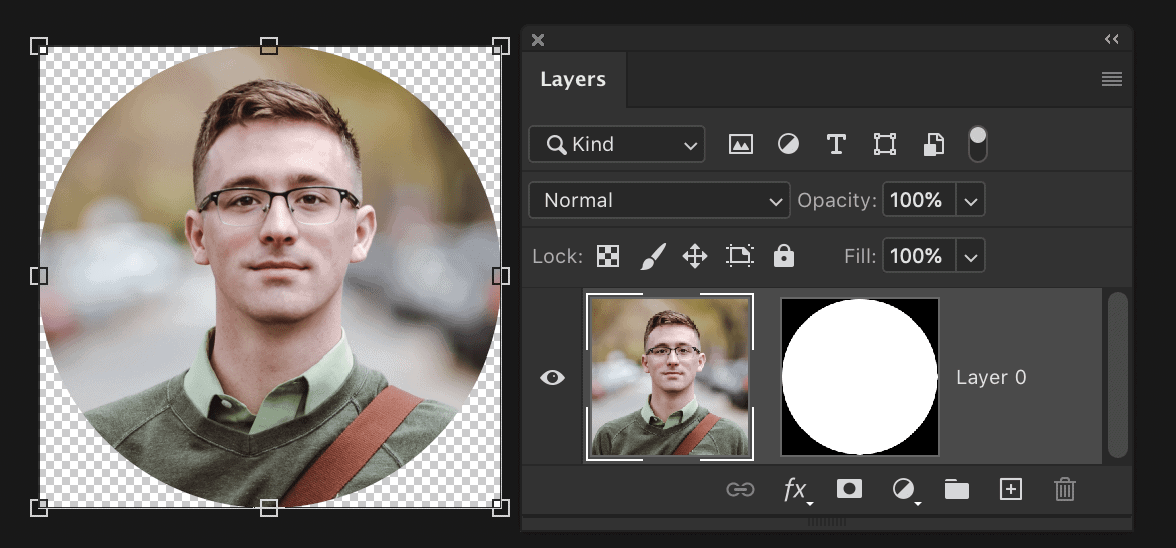
Once you're happy with the position of your selection, add a layer mask to your image by pressing the layer mask icon at the bottom of the Layers panel.
#5. Adjust The Image Position As Necessary
The beauty of using a layer mask is that you can make adjustments to the position of your circular crop at any time! If you want to adjust the position of your image within the circle, first click the chainlink icon between your layer thumbnail and the layer mask. This allows you to adjust them individually from one another.
Next click on your layer thumbnail and grad your move tool by pressing V. Now you can move your image independently from the circular crop.
#6. Trim The Canvas To The Circular Crop
To get rid of the excess space on your canvas, go to IMAGE > TRIM and a new dialogue box will open. Tick off 'Transparent Pixels' and make sure all sides are selected. See below for an example.

Now you've successfully learned how to crop an image into a circular shape using Photoshop! The next step is learning how to export this image out of Photoshop while maintaining a transparent background.
How To Export A Transparent Background In Photoshop
If you want to make sure your image stays in a circular crop, you need to export your photo with a transparent background. Luckily this is really easy to do, and can be done in just a few clicks!
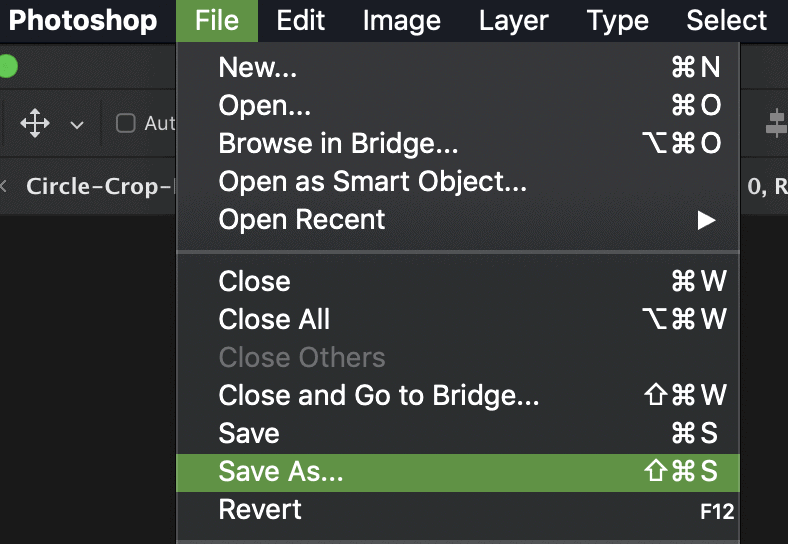
#1. Go To File > Save As
Once you're happy with your circular cropped image, go up to the menu bar and select FILE > SAVE AS.

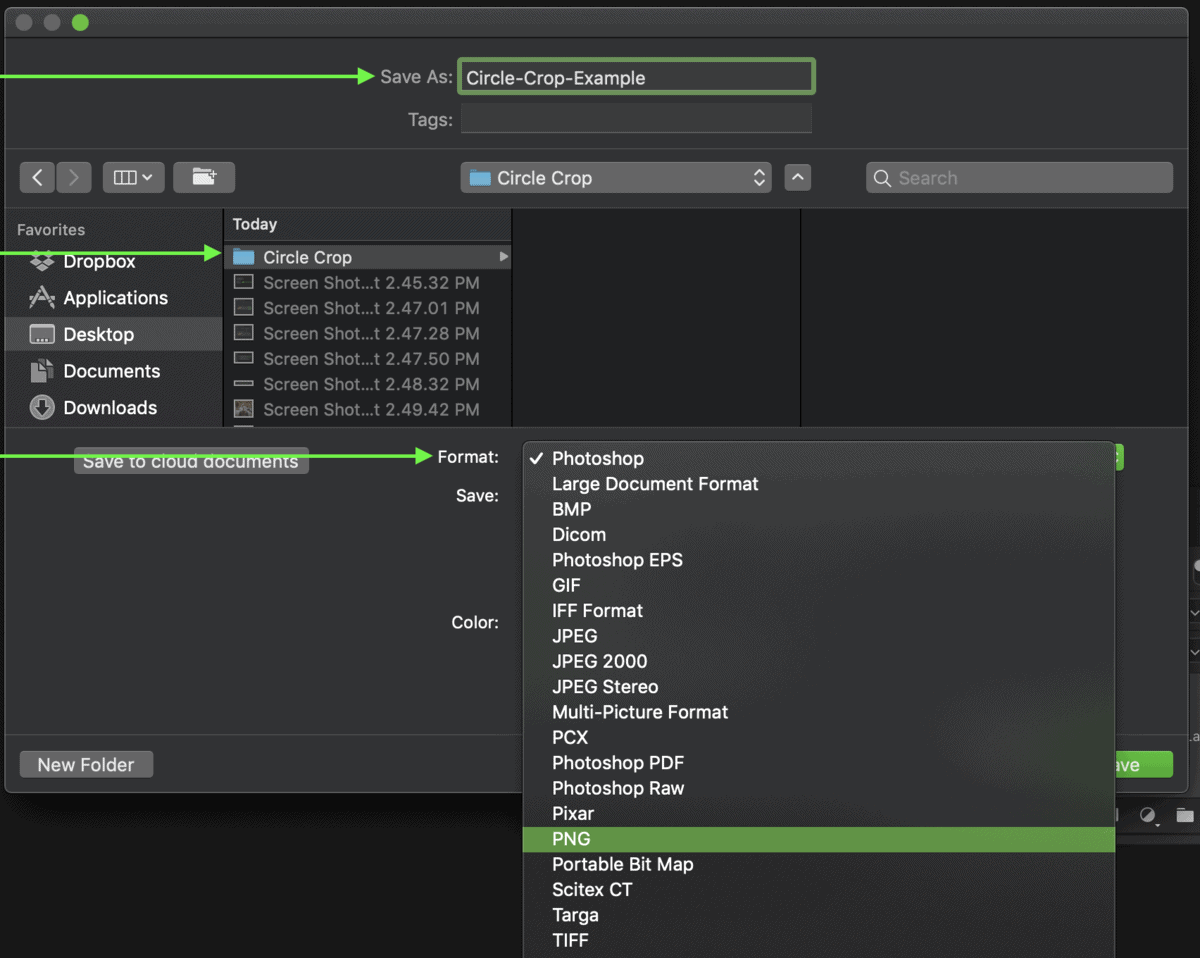
#2. Change Your Format To .PNG
Select your destination folder and rename your file to whatever you'd like. Then change your format option to .PNG in order to export your circular image with a transparent background.

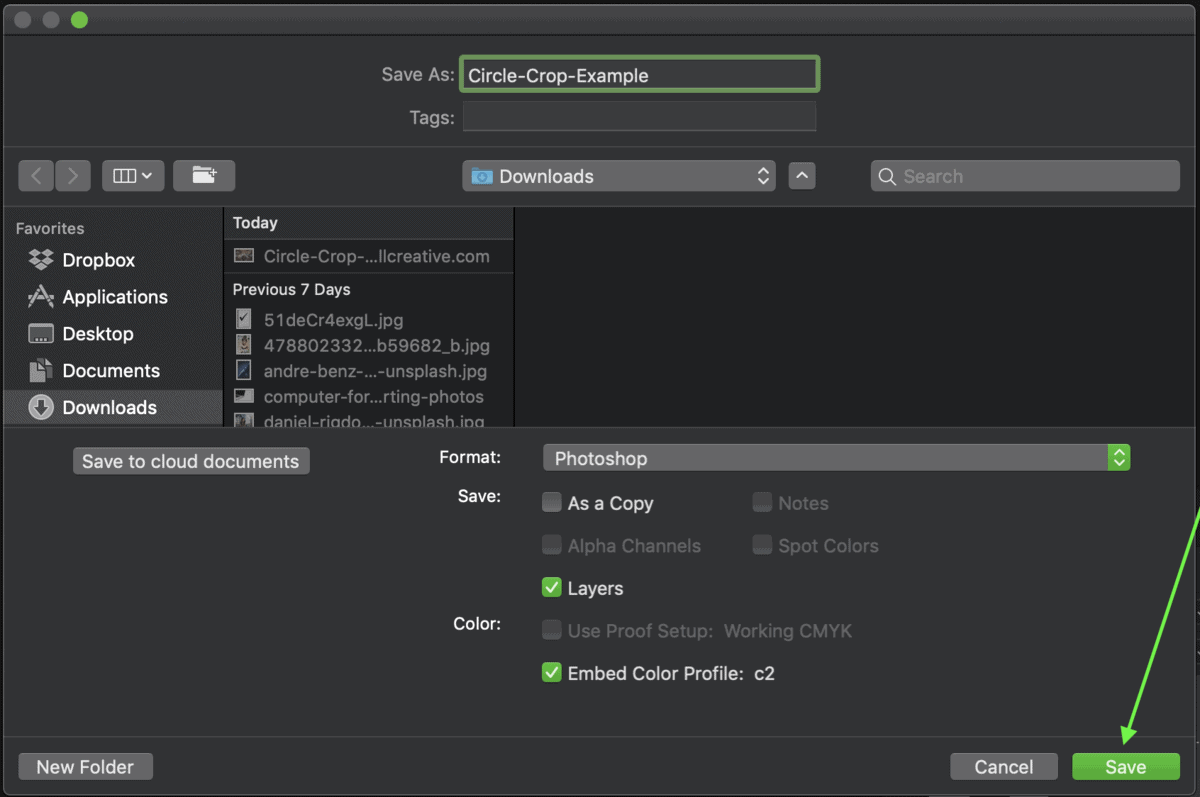
#3. Click Save
When everything looks good to go, hit save to export your image.

The Result

You've now successfully created and exported an image with a circular crop! Since it's a .png file, you can place it over top of any other photo and it will maintain its shape. In just a few easy steps, you've learned how to crop images in a circle shape using Photoshop!
More Photoshop Tutorials You May Like:
- Best ways to remove any background in Photoshop
- How to change color in Photoshop
- How to remove the background from your logo
- 20 Photoshop hacks to improve your editing
If you know someone who needs to learn how to crop a photo into a circle, make sure to share this post with them!
Be sure to subscribe to my weekly newsletter for more photography and photo editing tips delivered straight to your inbox!
How to Crop Pictures in Different Shapes in Photoshop
Source: https://www.bwillcreative.com/how-to-crop-images-in-a-circle-shape-using-photoshop/